WAIR provides the most value to your brand when it's consistently being used by your shoppers. To help elevate shopper engagement with WAIR, we've compiled a list of best practices for you to reference throughout your sizeless commerce journey.
Improving the Visibility of the "Find My Fit" CTA
One of the easiest and most effective methods to drive more site traffic through WAIR's solution is to improve the appearance and visibility of the "Find My Fit" CTA. In this section, we'll show your team how to do both.
 Appearance: There are two primary options when selecting the "Find My Fit" CTA's overall appearance.
Appearance: There are two primary options when selecting the "Find My Fit" CTA's overall appearance.
There is the link style format shown here:
And the button style format shown here:
In both instances, you can opt to display WAIR's logo next to the "Find My Fit" CTA. While your team has free reign over this decision, it is worth mentioning that displaying WAIR's logo has been shown to improve both open and completion rates significantly.
For example, our brand partner 7Diamonds switched from a link-style CTA without the WAIR logo present to a button-style CTA with WAIR's logo and saw a 35% increase in open rates in just three weeks.
This uptick in performance is due to the presence of WAIR's logo instilling trust in your shoppers, who know that WAIR's team of sizing experts devote the entirety of their time to ensuring they receive the best-fitting products every time.
- To alter the general appearance of the “Find My Fit” CTA…
- On your WAIR dashboard, use the left navigation toolbar to select Settings > Shopper Experience.
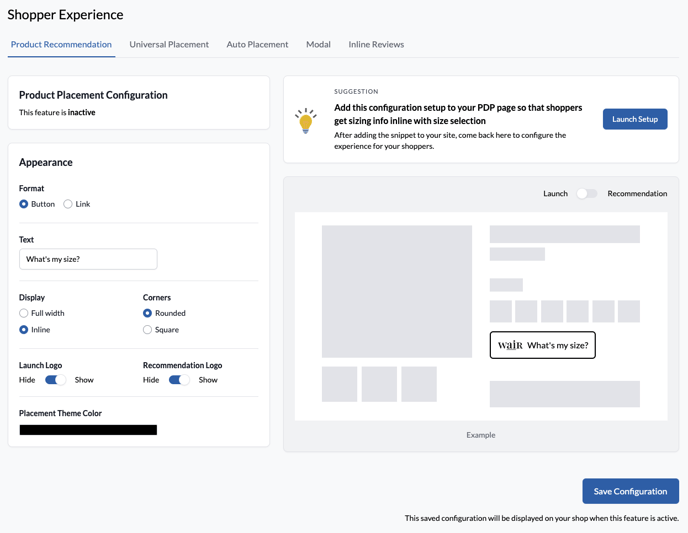
- While under the Product Recommendations tab, navigate to the Appearance section below.
- Select the Button option under Format, then scroll down and click Save Configuration near the bottom right corner of the page.
Color Palette: You are free to set the color of the "Find My Fit" CTA to any code you prefer. However, we highly recommend aligning the CTA's appearance with the existing color palette on your site.
- To change the color appearance of your CTA…
- On your WAIR dashboard, use the left navigation toolbar to select Settings > Shopper Experience.
- While under the Product Recommendations tab, navigate to the Appearance section below.
- Click the color box located under Placement Theme Color and select your color preference. Colors can also be added using Hex, RBG, and HSL color codes.
- After changing your color, scroll down and click Save Configuration near the bottom right corner of the page.
Placement: When choosing where to place the "Find My Fit" CTA, remember that location is everything! Where would your shoppers look for fit guidance during their journey?
Based on many rounds of trial and error, we've concluded that the best placement for the "Find My Fit" CTA is next to the product's "Add to Cart" button. We also recommend using WAIR as your primary source of size communication by removing all other sizing tools, including size charts and fit guides.
If you prefer to continue using your existing size charts, we recommend placing the "Find My Fit" CTA next to your current size chart and product size offerings. This consolidates all facets of sizing on your product detail page, optimizing both site navigation and visibility of WAIR's solution.
Universal Placement: WAIR's sizing solution can be placed on any page on your eCommerce site, whether that be on a PDP, homepage, dedicated size guide page, etc. While it may seem counterintuitive (or distracting) to place the solution outside of a PDP, eliminating size confusion at any point in the shopper's journey is a net benefit leading to both increased conversion rates and average order value.
The confidence boost provided by WAIR's solution can quickly turn apprehensive virtual window shoppers into eager buyers. As such, placing the solution across high-traffic areas of your site is always a best practice.
- To implement universal placement…
- On your WAIR dashboard, use the left navigation toolbar to select Settings > Shopper Experience.
- At the top part of the page, select the Universal Placement tab.
- Click the blue Launch Setup button which opens a pop-up with our Universal Placement script.
- Paste this script into your theme's code based on where you want the Universal Placement to display on your site. A developer may need to assist with this step.
Automatic Placement: Our most comprehensive visibility option, automatic placement, displays the "What's My Size?" CTA on every page the shopper is currently viewing.
The appearance of the "What's My Size?" CTA is designed to catch the shopper's eye but not distract from the overall site flow, taking up a mere fraction of their screen. The CTA will accompany the shopper throughout their journey until they have completed WAIR's sizing survey. Once completed, their best-fitting size in the product they are viewing will always be present on their screen.
- To implement automatic placement…
- On your WAIR dashboard, use the left navigation toolbar to select Settings > Shopper Experience.
- At the top part of the page, select the Auto-Placement tab.
- Click Activate next to Auto Placement Configuration, then scroll down and click Save Configuration near the bottom right corner of the page.
Have any further questions or need assistance? Please reach out to your dedicated customer support manager, and we'll assist you as soon as possible!
