A few quick steps to get up and running with the WAIR on your eCommerce site
Before you begin
This guide is for storefronts that do not support the automated installation using our Shopify app.
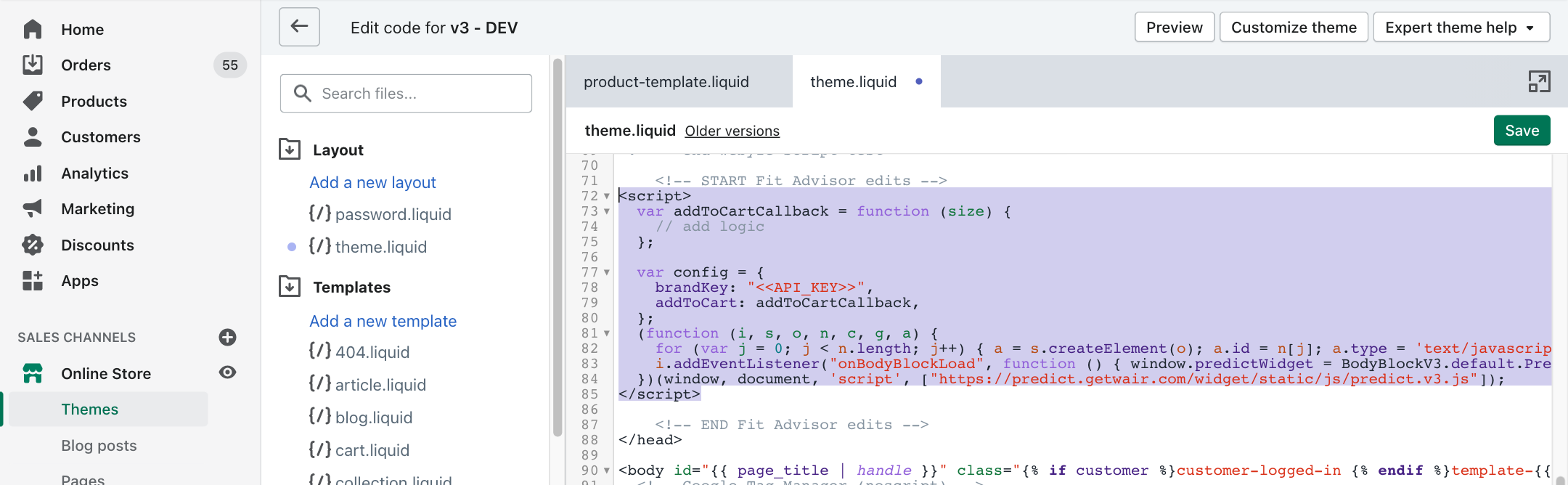
Add Head Script
- Go to Shopify Admin
- Navigate to product template: Theme Actions > Edit Code > Sections > theme.liquid
- Copy following script
<script type="text/javascript">
var predictProduct = {{product | json}};
window.addEventListener("onPredictLoad", function (event) {
event.detail.predict.render({
brandKey:"{{shop.permanent_domain}}",
product:predictProduct ? {
key:predictProduct.handle,
name:predictProduct.title,
image:"{{ product.selected_or_first_available_variant.featured_image | default: product.featured_image | img_url: 'x600' }}",
} : null,
// "onRecommendCallback": function(variantId) { /* do something on recommendation */ }
});
});
</script>
<script type="text/javascript" async src="https://predict-v4.getwair.com/default/predict.js"></script>
- Paste copied snippet just before the closing <head> tag (</head>)

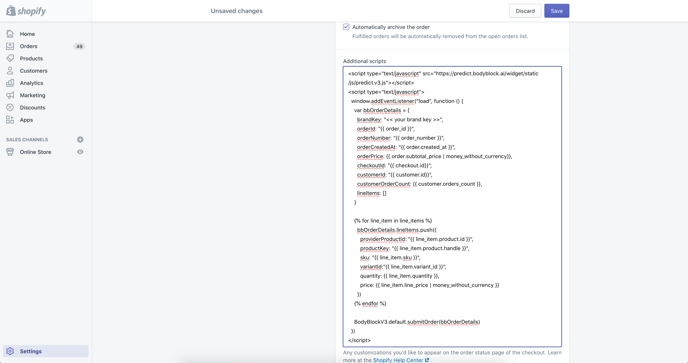
Add Conversion script
- Go to Shopify Admin
- Navigate to Checkout page: Settings > Checkout
- Copy following script:
<script type="text/javascript">
window.addEventListener("onPredictLoad", function (event) {
event.detail.predict.submitOrder({
brandKey: "{{shop.permanent_domain}}",
orderId: "{{ order_id }}",
orderNumber: "{{ order_number }}"
});
})
</script>
<script type="text/javascript" async src="https://predict-v4.getwair.com/default/predict.js"></script>
- Paste script in Order Processing > Additional Scripts